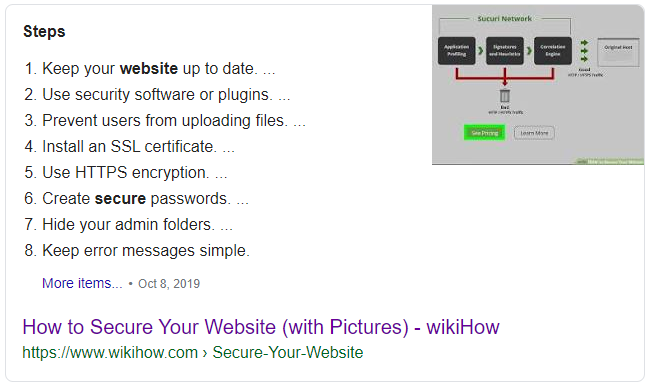
How to create How-to Structured Data for Google

Google supports showing How-to information in its search results. This guide will show you how to use this tool to generate the required structured data to get your How-to guide featured in search.
Total time: 1 hour
Supplies
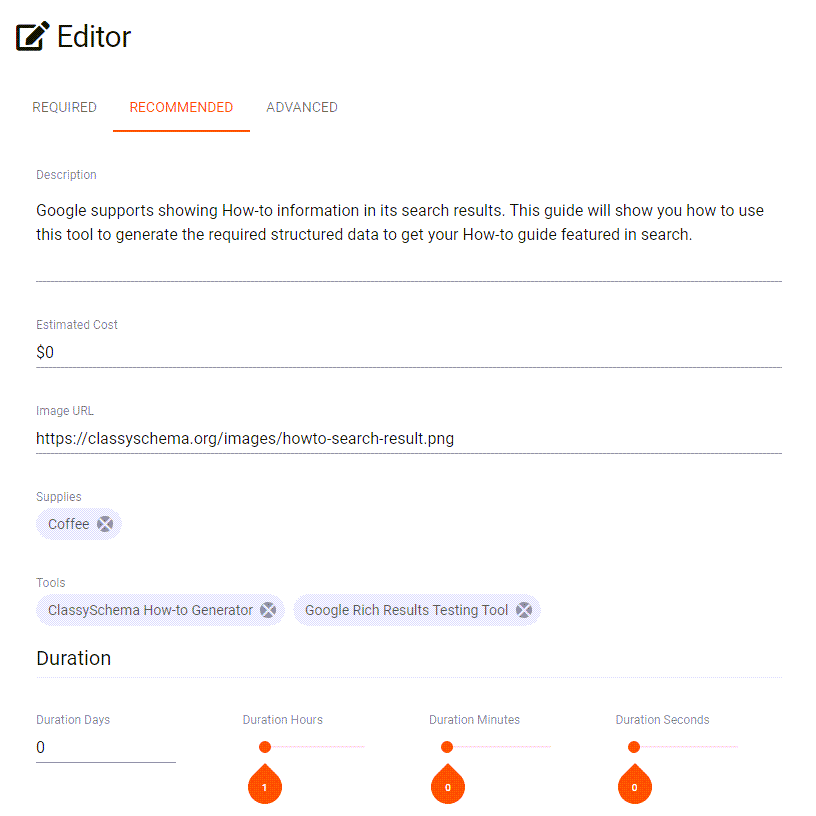
Setting up the basics

Sub Steps
- The top section of the editor contains information about the How-to under tabs for Required, Recommended and Advanced. Fill in as much as you can.
- Only Name is required, but the more you fill in, the more features you can get.
- Video ID (Advanced) can be used to reference a marked up video on the How-to. This website also has a generator for Videos.
- Id (Advanced) can be used to let other structured data reference this How-to.
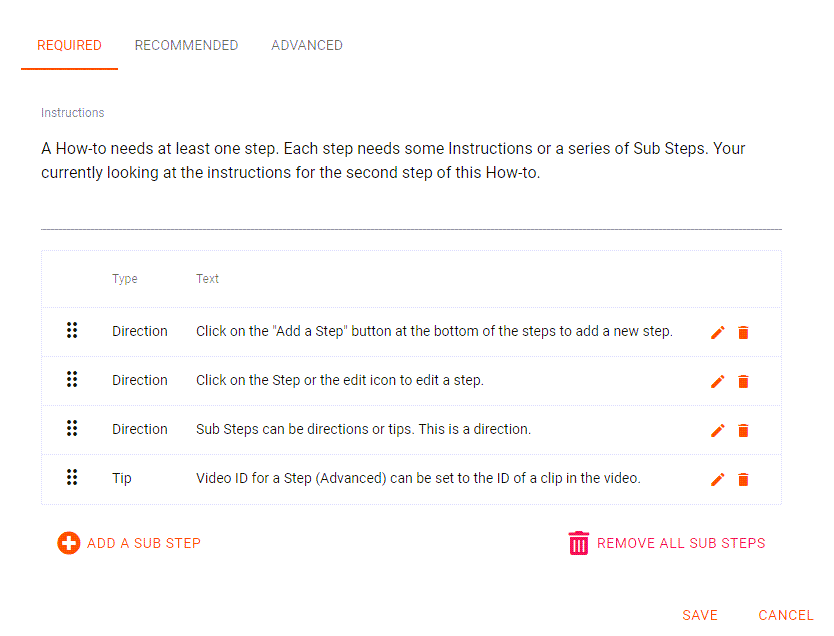
Adding Steps
A How-to needs at least one step. Each step needs some Instructions or a series of Sub Steps. Your currently looking at the instructions for the second step of this How-to.

Sub Steps
- Click on the "Add a Step" button at the bottom of the steps to add a new step.
- Click on the Step or the edit icon to edit a step.
- Sub Steps can be directions or tips. This is a direction.
- Video ID for a Step (Advanced) can be set to the ID of a video or even a point in a video (clip).
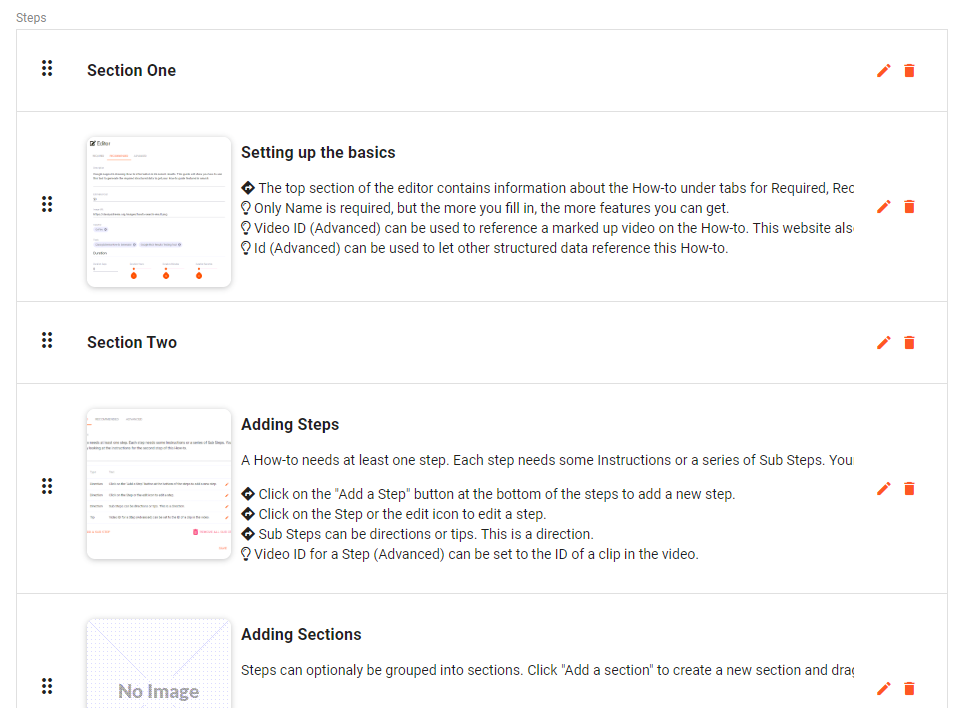
Adding Sections
Steps can optionaly be grouped into sections. Click "Add a section" to create a new section and drag the sections and steps around to put them in the order you want. If you use sections, all steps have to be in a section. So there is always a section at the top.

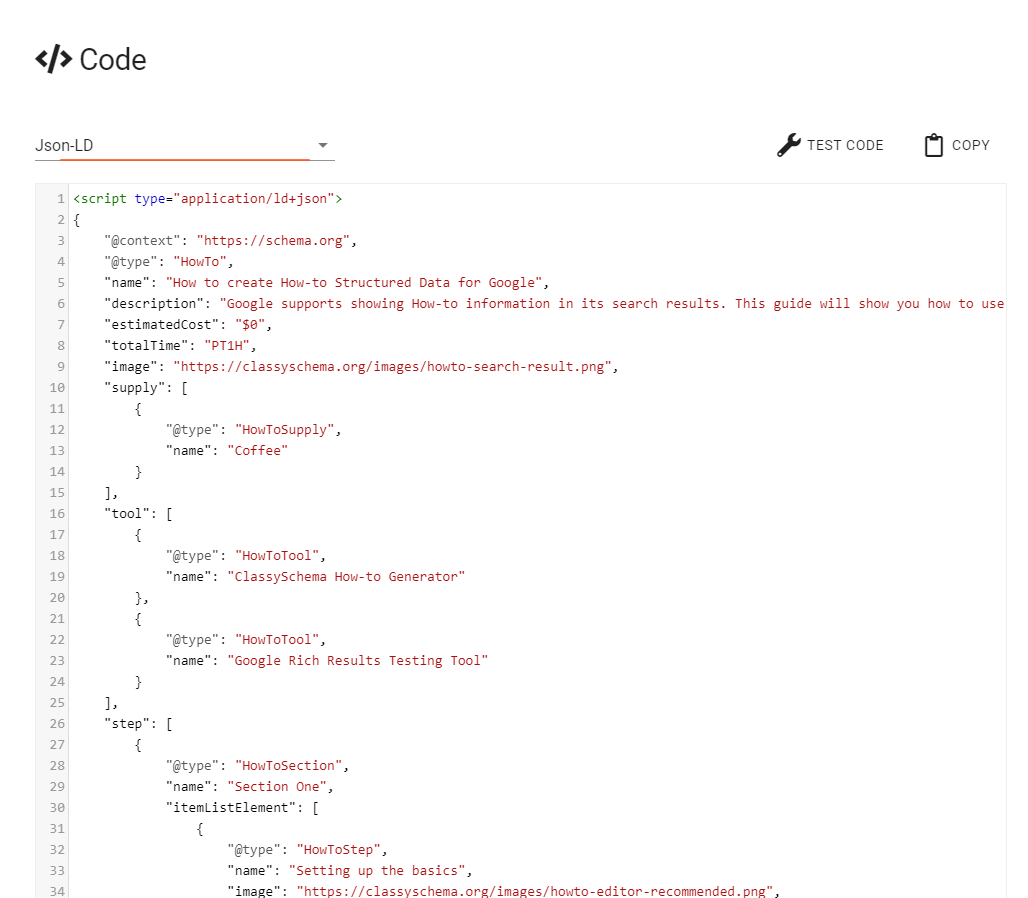
Getting the structured data
Below the editor is the code section which provides you with the structured data based on what you enter. You can chose between several structured data formats.

Sub Steps
- Google recommends Json-LD. It's hidden code placed in the head section of a page. You need to also add a visible HTML version of the content to your page.
- Many HTML editors will remove or mess up Json-LD. You typicaly have to add it directly to your theme files.
- Microdata is placed in your HTML content. Many HTML editors will also remove your Microdata markup. It's true!
- The Classy Schema format uses classes in HTML, making it easier to style your content. It does not get removed by HTML editors.
- The Classy Schema format combined with our Classy Schema JavaScript library can dynamically add Json-LD to a page while avoiding the issues with HTML editors.
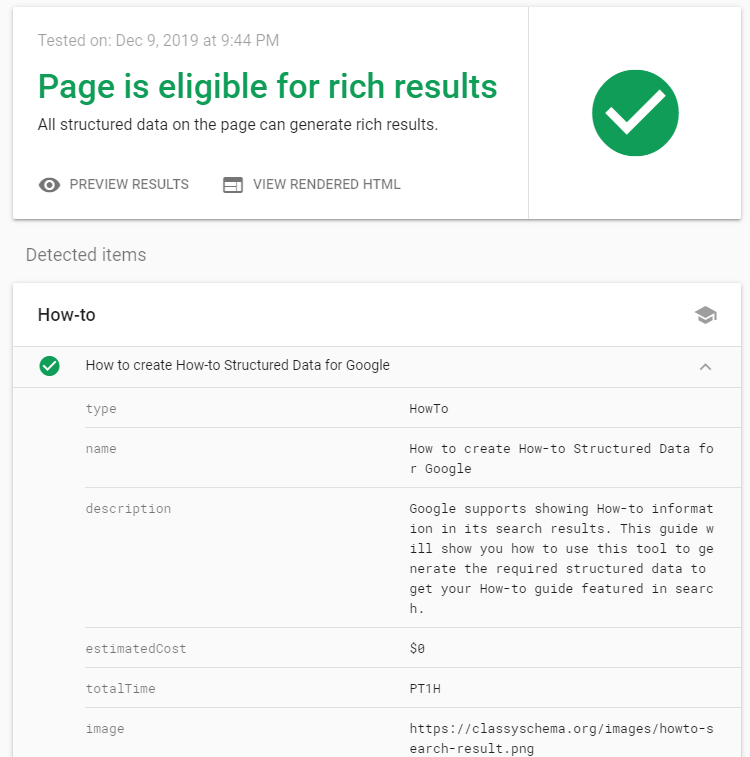
Testing
To the right of the code section is a button to test the current structured data in Googles Rich Results Testing Tool.

Sub Stasdaseps
- Try and avoid anysadasdasd errors and warnings. However don't panic about them. A warning typically means you may miss out on one type of feature.
- ssadfsfdsfsdfsf
- The Code option for 'Html with Classy Schema generating Json-LD' lets you test the Json-LD that our Classy Schema JavaScript library produces.

 Giant dddddd lobster
Giant dddddd lobster Beans on toast
Beans on toast Phone off the hook
Phone off the hook